Todos hemos hablado ya de las características técnicas que debe tener un sitio web para que cumpla con los requisitos y gustos de los usuarios, como adaptación a todos los dispositivos móviles, inclusión de videos e imágenes geniales, carga rápida para optimizarlo en los algoritmos de Google, y navegabilidad cómoda e intuitiva.
Pero muchas veces, aunque se tenga la teoría y los mejores tips del mercado de diseño web, no resulta tan sencillo a la hora de poner en palabras cuáles son las especificaciones que realmente queremos para nuestra página y carrito de compras.
Es por ello que elaboramos una lista de nuestros mejores casos de éxito, de clientes que han optado por SitioSimple para crear su sitio web con ecommerce, y han logrado resultados increíbles y super atractivos a la vista de los usuarios de la red.
Te invitamos a hacer un recorrido para que puedas ir sacando ideas de menúes de desplazamiento, imágenes y todo lo que necesitas para crear una web que te encante a tí y a tus clientes.
1. Promociones en HomePage
El mercado es cada vez más competitivo, y muchas marcas desean mostrar rápidamente a los usuarios sus ofertas y promociones en la página principal. Observa la implementación realizada de esta marca aquí
2. Describe tu marca con un slider
Colocar un slider en la homepage de tu sitio es la manera ideal de contar de una forma vistosa de qué trata tu marca, cuáles son tus valores, y cuál es el beneficio que aportarás a tus clientes.
Osifrut, delivery de frutas y verduras, es un excelente ejemplo para inspirarte.
3. Efecto Parallax
¡Deja atrás los fondos planos y dale vida tu web! Con efecto Parallax, darás movimiento a tu página, como ha realizado este Apart Hotel
4. Tu formulario de Contacto, ¡sin necesidad de clics!
Los accesos desde móvil ya representan más del 50% del tráfico a la web, y la forma más sencilla que tus visitantes te dejen sus consultas es que encuentren el formulario al desplazarse por tu sitio, sin necesidad de perder tiempo accediendo a la clásica página de «Contacto»
Puedes probarlo en la web de Insignia.deco
5. Tienda online vistosa y alineada con la estética de la marca
Ya sea que vendas productos, o servicios como en este caso, un carrito de compras tiene que disponer de atractivas imágenes, que tengan un diseño gráfico que se integre 100% a tu estética y logos, ademas de una categorización orientada al usuario, como la realizada por esta joyería online
6. ¡Muestra tu ubicación con Google Maps!
Si tu objetivo es generar visitas a tu tienda física, es perfecto mostrar un mapa de con tu ubicación.
Te compartimos esta web de Argenteco, expertos en energía solar, así observas que simple será para tus futuros clientes saber dónde te encuentras. Además al elegir «Ampliar mapa», conocerán dentro de Google Maps cómo llegar allí, o inclusive compartir tu dirección con otras personas.
7. Transiciones en textos
Nada mejor para llamar la atención en la lectura que un texto que se despliega en transición. Utilízalo para tus frases más importantes!, como esta web.
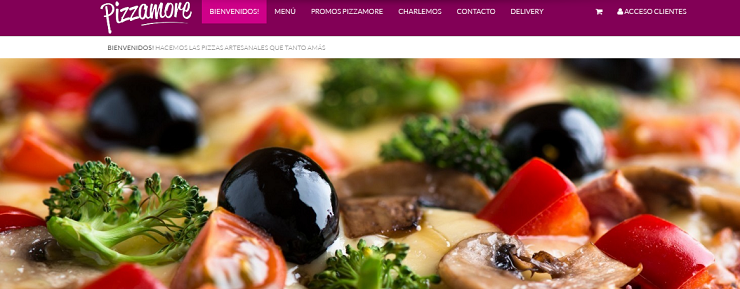
8. Imágenes llamativas
Si tienes a la venta productos vistosos, utilízalos a ancho completo en tu página, y causarás una excelente impresión, como puedes ver en esta web
Te invitamos a seguir inspirándote mirando otras web creadas con SitioSimple aquí