Qué es un thumbnail y para qué sirve
Tiempo de lectura: 8 minutosLos Thumbnail juegan un papel muy importante en el contenido que producimos para nuestro negocio, razón por la que es importante saber qué es un thumbnail y cómo funciona, o para qué sirve.
¿Qué es un thumbnail y cómo puede ayudarnos a atraer a nuestro público objetivo?
Difícilmente, podemos sentirnos atraídos por un producto si antes no hemos visto una imagen previa de un contenido, sin importar de qué se trate.
¿De qué se trata un thumbnail?Un thumbnail (en español significa "uña del pulgar") es una imagen en miniatura que funciona como un marcador, el cual atrae el interés de los usuarios.
De manera precisa, una thumbnail es una versión más pequeña de un contenido multimedia mucho más grande, como una imagen o un video.
El objetivo de los thumbnails es que los usuarios hagan clic sobre ellas, para redireccionarlos a la visualización de los contenidos que representan, los cuales suelen ser de mayor tamaño y profundidad.
Saber para qué sirve una imagen en miniatura también nos puede ayudar a visualizar claramente qué es un thumbnail. Veamos.
¿Para qué sirve un thumbnail?Un thumbnail es una imagen comprimida que motiva a los usuarios a hacer clic en una publicación o video.Un buen ejemplo que ilustra para qué sirve un thumbnail, lo tenemos cuando vamos al supermercado y entre tantas opciones de productos de un mismo tipo, al menos uno de ellos logra captar nuestra atención.
La imagen en miniatura que vemos en el empaque nos alienta a comprar un determinado producto. De la misma forma, las miniaturas en Internet, no animan a hacer clic sobre un producto o un contenido específico.
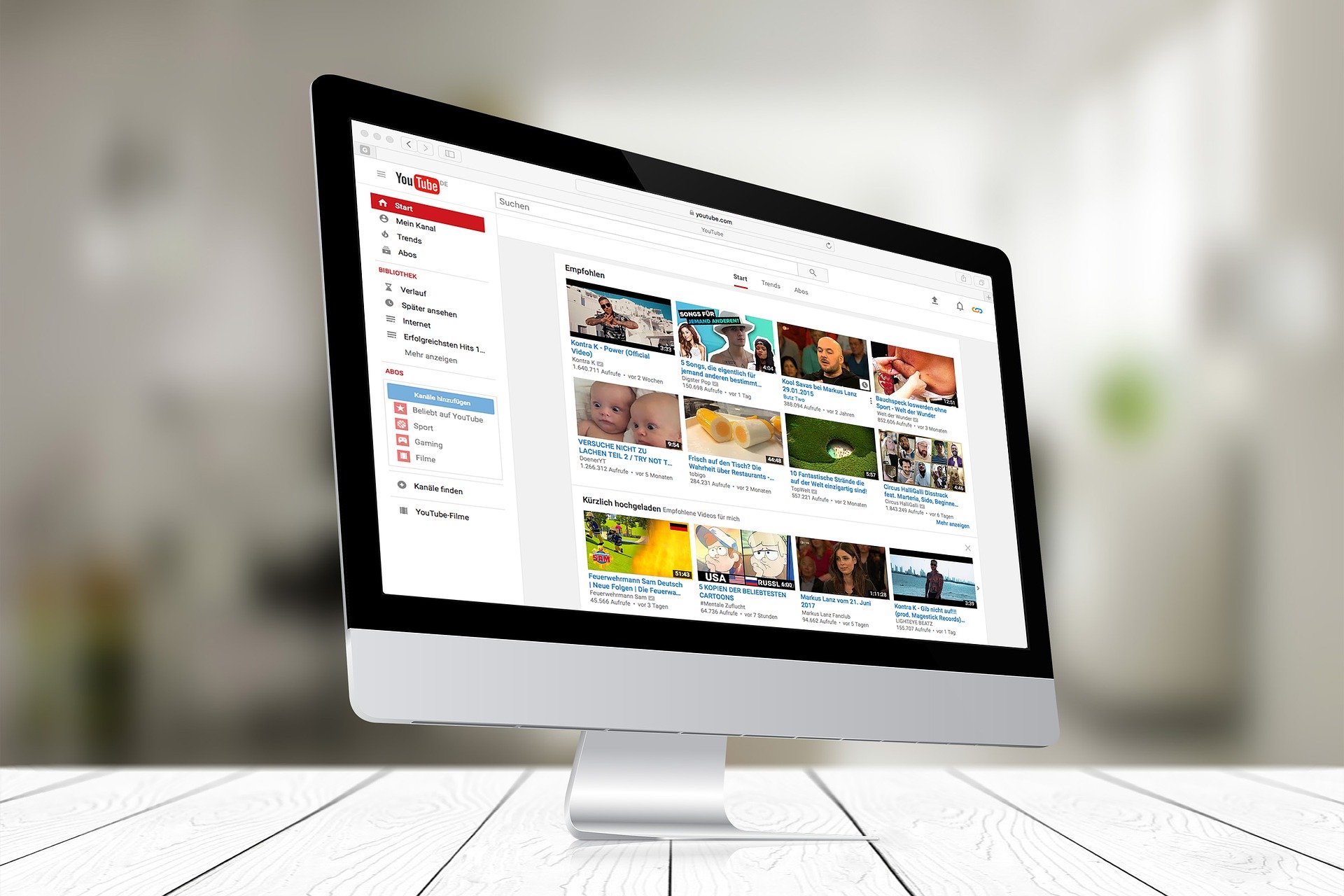
¿Cómo puede ayudarnos a enviar tráfico a nuestra web?YouTube o Pinterest es un buen ejemplo para ayudarnos a entender ¿para qué sirve un thumbnail y cuál es su función?
Seguramente te has fijado que al ingresar en YouTube se muestran una infinidad de videos.
Cada uno de los videos mostrados posee una imagen en miniatura, que nos indica brevemente qué vamos a encontrar en él, qué nos ofrece, o simplemente, nos invita a echar una ojeada de lo que contiene.
Gracias a estas imágenes comprimidas de un contenido mayor, es que nos sentimos interesados por diferentes productos o contenidos que encontramos navegando en Internet.
Sin los thumbnails, difícilmente podríamos decidirnos por un contenido u otro, o un producto u otro.
En este sentido, podemos comprender cuán poderosa puede ser una imagen a la hora de que un usuario se sienta interesado por lo que ofrecemos. Si esta no es lo suficientemente llamativa, nuestras posibilidades de que haga clic sobre ella, podrían ser inexistentes.
En pocas palabras: la primera impresión es fundamental para lograr este objetivo. ¿Has escuchado la famosa frase "una imagen vale más que mil palabras"?
Pues en este caso, podemos aplicarla perfectamente en nuestra estrategia de negocios en Internet, al igual que cuando vamos al super mercado o al centro comercial por un determinado producto.
Y como ya sabemos, por cada producto, hay un sinfín de competencia. Lo mismo sucede en Internet, el cual es un gran mercado global.
¿Por qué usar thumbnails?Un thumbnail ofrece una introducción adelantada de un contenido multimedia.Muchas veces nos hemos percatado que las personas juzgan por las imágenes y los videos, y esto es mucho más evidente en Internet.
Y aunque siempre se aconseja "no juzgar un libro por su portada", lo cierto es que pocas veces podemos evitar no hacerlo.
Estamos inmersos en un mundo altamente visual, y de acuerdo al diseño de nuestros thumbnails podríamos tener éxito o no.
Así pues, un thumbnail es un elemento fácil de escanear, y resume un archivo de manera efectiva.
De hecho, las miniaturas cumplen la misma función para las imágenes que un índice de texto normal para las palabras. También permite a los usuarios controlar lo que desean ver, y le permite saber lo que está a punto de ver, escuchar, o leer.
En síntesis, los usuarios obtendrán una información adelantada sobre un contenido sobre el que podrían estar interesados, tal como lo haría la portada de un libro.
Como creador de contenidos o como dueño de un negocio en Internet, hará que lo que ofreces se destaque y atraiga la atención de tus consumidores potenciales a tan solo un clic.
Ventajas de usar thumbnails:Imagen general y reducida de un archivo mucho más grande (ahorro de espacio web).El tiempo de carga de los contenidos es mínimo al abrir una página principal.Con tal solo un clic, es posible acceder a un archivo determinado.Un sitio web puede mostrar sus archivos principales en solo vistazo.Pueden escanearse rápidamente, por lo que los usuarios podrán conocer un sitio web en cuestión de segundos.Invitan al visitante a hacer clic en alguno de los contenidos que allí se ofrece y que podrían interesarle (genera interacciones).Te ayudan a que te diferencias de la competencia.Aseguran que tu contenido esté optimizado para ser visualizado desde cualquier dispositivo.¿Cuál es la diferencia entre una imagen de vista previa y una miniatura?La diferencia entre las imágenes de vista previa y las miniaturas de video es pequeña.
Sin embargo, las miniaturas de los videos suelen ser más complejas, lo que se debe en parte al hecho de que estos contienen más información.
Esto también podemos aplicarlo a las miniaturas que representan a las entradas largas de un blog o una publicación igualmente extensa.
¿Dónde podemos encontrar thumbnails?
Pinterest es una de las plataformas que funciona con thumbnails.Cada plataforma en la que usualmente encontramos thumbnails, requiere de medidas específicas. Por lo tanto, no existe una fórmula universal en cuanto al tamaño de este tipo de archivos.
Una vez hemos comprendido qué es un thumbnail, nuestro siguiente paso es saber a cabalidad dónde encontrarlos, para tener una idea mucho más clara de cómo implementarlos en nuestra web.
Sitios web o plataformas que hace uso de thumbnailsComo mencionamos en líneas anteriores, en plataformas como YouTube o Pinterest es muy fácil ver una larga lista de thumbnails.
De hecho, los thumbnails son uno de los motores principales que hacen posible su funcionamiento y generan interacciones con los usuarios.
Estas son las medidas y especificaciones que requiere cada una de las plataformas:
Google Images (búsqueda de imágenes en Google)Las imágenes en Google son presentadas en miniatura y redireccionan a un sitio web.Si creas una miniatura para la búsqueda de imágenes de Google, lo recomendado en diseñarlas con un tamaño de 177 píxeles. Pero no te preocupes, también es posible usar imágenes más pequeñas.
En Google Images, algunas imágenes son presentadas en miniatura, y puedes hacer clic sobre ellas para ver la foto en su tamaño original. Además, te permite hacer clic para acceder al sitio web donde está ubicada junto a la publicación, artículo, video, entre otros.
Las búsquedas de imágenes en Google son una excelente estrategia para ganar visibilidad para tu sitio web. Es por ello que es importante optimizar nuestras imágenes también para SEO (Search Engine Optimization).
AmazonAmazon usa thumbnails de diferente tamaño acuerdo a cada página o aplicación.Esta plataforma usa diferentes tamaños para sus miniaturas dependiendo de la aplicación requerida.
Por lo general, en su página de inicio, se usan thumbnails con una altura de 200 píxeles, mientras que en la vista previa en la página de categorías, se usa un tamaño de 150 píxeles.
YouTubeYouTube también requiere de diferentes tamaños en sus thumbnails.Las imágenes en miniatura de la página de inicio en YouTube tienen un tamaño de 210 x 118 píxeles.
Es la misma medida de la imagen 16: 9 que frecuentemente usamos.
Cuando visualizamos un video, se nos muestra una lista de videos recomendados a nuestra derecha, los cuales poseen un tamaño de 168 x 94 píxeles.
PinterestPinterest es una red social donde la imagen en miniatura es determinante.Esta plataforma funciona gracias a los thumbnails. El ancho de la imagen de Pinterest suele ser de 236 píxeles.
No obstante, la visualización de la cantidad de imágenes dependerá en gran medida del tamaño de la pantalla del usuario. Mientras más ancha sea esta, más imágenes serán mostradas.
GIFsAfortunadamente, los thumbnails de los GIFs son mucho más simples que los thumbnails de videos, como los que se presentan en YouTube.
Esto es así, debido a que los GIFs son videos que se repiten y que suelen ser muy cortos. Además, no incluyen textos, ni modificaciones muy elaboradas de diseño.
Tiendas de e-commerceLos thumbnails son altamente beneficiosos para vender más productos en una tienda online.En una tienda online, las miniaturas se usan para mostrar varios productos en una página sin que estas afecten el tiempo de carga.
Las imágenes en miniatura también conducen a los usuarios a otros productos, por lo tanto, también funcionan como la portada introductoria de una categoría de productos.
Sistemas operativosSí, también los sistemas operativos más modernos, como Microsoft Windows y macOS, usan imágenes en miniatura para organizar sus aplicaciones y la estructura de su interfaz.
Tips para diseñar thumbnails potentes para tu sitio web o tienda de ecommerce
La cantidad de clics que los usuarios hagan sobre un thumbnail depende frecuentemente de su diseño, el cual debe ser sumamente atractivo e interesante a los ojos de la audiencia.
Así pues, esto nos lleva a considerar diferentes elementos imprescindibles que no deben faltar en un thumbnail exitoso.
¿Qué debe tener un thumbnail exitoso?El diseño de la miniatura debe tener mucha relación con el contenido que representa y alentar al espectador a hacer clic sobre ella.
Hay muchos puntos que forman una buena imagen en miniatura, tales como:
El diseño de la miniatura debe quedar como si esta fuera el póster de una película o la portada de un libro bestseller. En este punto, debe ayudarte a promocionar el archivo.Debe mostrar una imagen precisa y acorde al tema que se aborda dentro de la publicación.Agrega un título llamativo o palabras clave a la miniatura.Una buena iluminación es imprescindible.Así pues, los siguientes tips también podrían ayudarte a aumentar los clics que haga tu audiencia sobre tus imágenes en miniatura.
Veamos cuáles son.
Añade el logotipo de tu empresa o marca en la esquina superior izquierda. Con esto agregas valor y reconocimiento por parte de tu público.Intenta añadir fotos que reflejen acciones. Estas suelen llamar mucho más la atención de los usuarios.Usa colores atrayentes y que ofrezcan un contraste agradable al espectador.Tus fotos serán más exitosas si las imágenes poseen un rostro altamente expresivo con el cual los espectadores puedan conectarse. Si se trata de una entrevista, coloca una foto del entrevistado junto a la tuya.Si la imagen no es demasiado clara, añade un texto corto que refuerce tu mensaje.Si es posible, usa un Call to action. Para un canal de YouTube o Pinterest no suele ser necesario, pero sí puede ser aplicable en una tienda de ecommerce o para la publicación en un blog.Conclusiones finales
Como hemos podido notar, un buen thumbnail puede darle el impulso definitivo a tu audiencia para que entre en contacto con tu contenido multimedia y, por ende, que se conecte con tu marca.
Así que, te recomendamos poner en práctica estos consejos para diseñar thumbnails altamente impactantes, y que genere esa curiosidad que tanto motiva a los usuarios a hacer clic sobre las publicaciones que le interesan.
Ahora que conoces qué es un thumbnail y para qué sirve, junto a algunos consejos muy efectivos para tus miniaturas, es hora de comenzar a crear thumbnails que den una excelente primera impresión a tu público.
¡í‰xito!
Ya sabes qué es un thumbnail y para qué sirve, ahora piensa en tener tu sitio web propio y profesional.